Из этого урока вы узнаете, как создать стильный gif прелоадер в фотошопе. Для справки: Прелоадер - отображает процесс загрузки приложений, сайтов и тп. Например, прелоадер можно поставить пока грузится сайт или его отдельная часть.
Шаг 1: Подготавливаем прелоадер
Создайте новый документ желаемых размеров, для урока я использовал 750х300 px

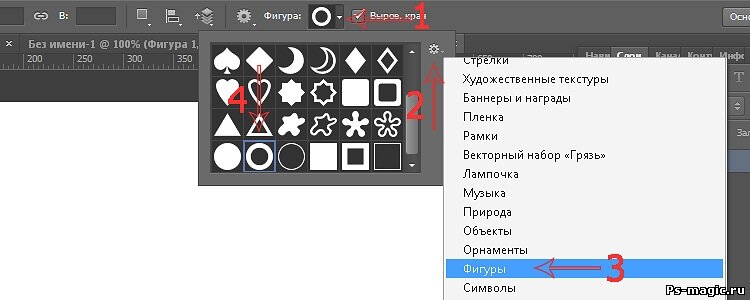
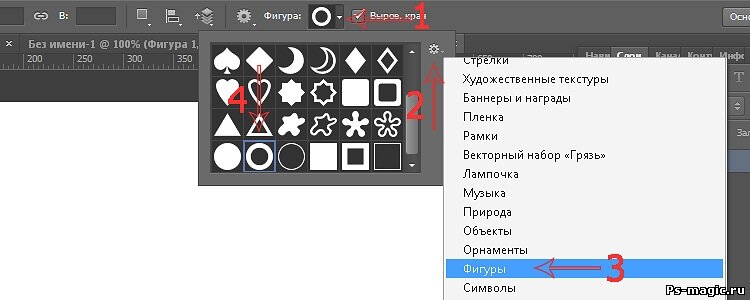
Возьмите инструмент произвольная фигура, на верхней панели откройте палитру "Произвольная фигура" и выберете фигуру "Круглая рамка". Если такой нет, ее можно добавить щелкнув по значку шестеренки -> Фигуры

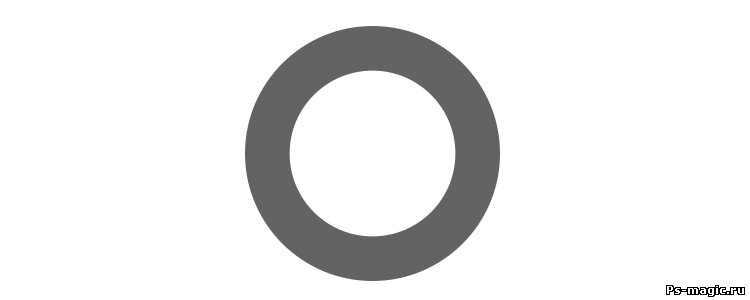
Затем выбирете темно-серый цвет, зажмите Shift и начертите овальную область по центру документа

Шаг 2: Создаем стиль анимации
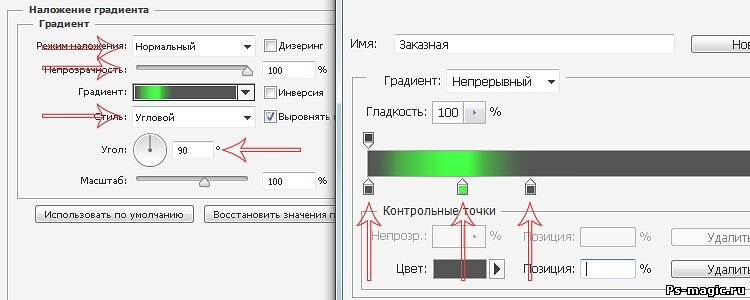
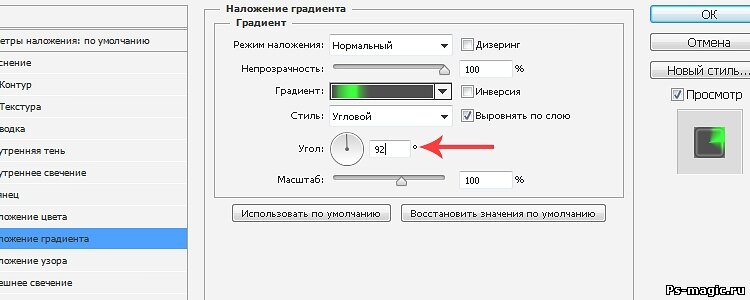
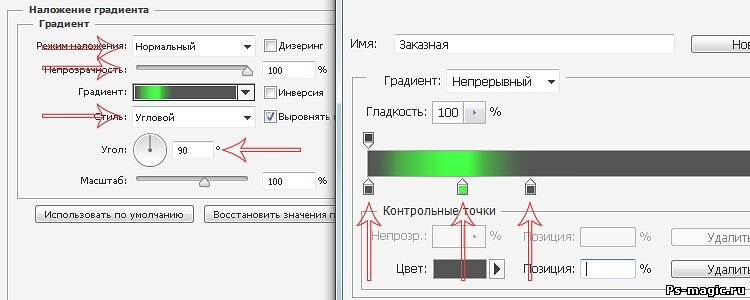
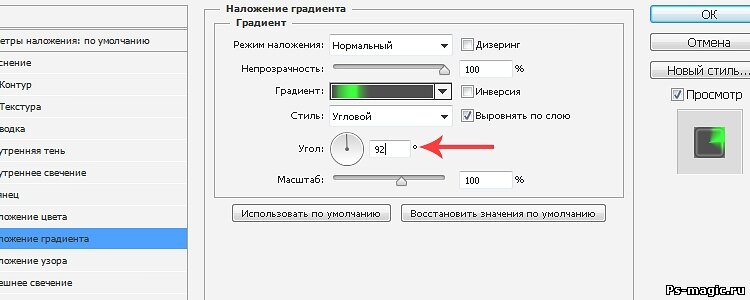
Анимацию будем создавать с помощью стиля слоя и шкалы времени. Для начала зайдите в стиль слоя, кликнув два раза по слою с фигурой и перейдите в пункт " Наложения градиента ". Далее создайте новый градиент, следую скриншотам ниже

Режим наложения: Нормальный; Непрозрачность: 100%; Стиль: Угловой; Угол: 90о ; Первый цвет: #363636
Второй цвет: #0cff00; Третий цвет такой же как и первый
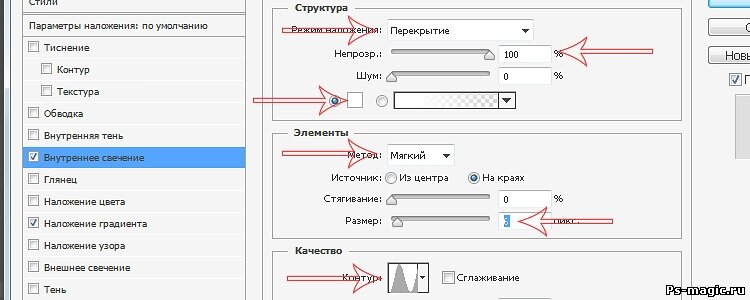
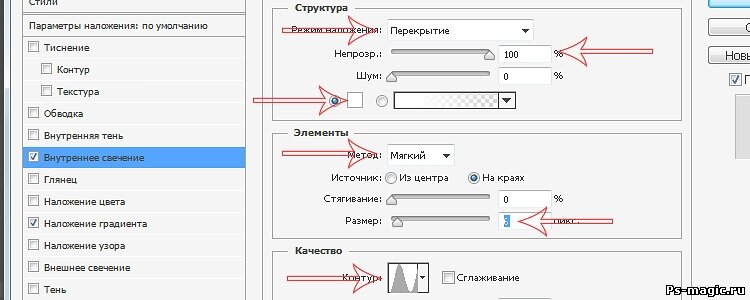
Затем перейдите в пункт "Внутренние свечение" и установите такие настройки

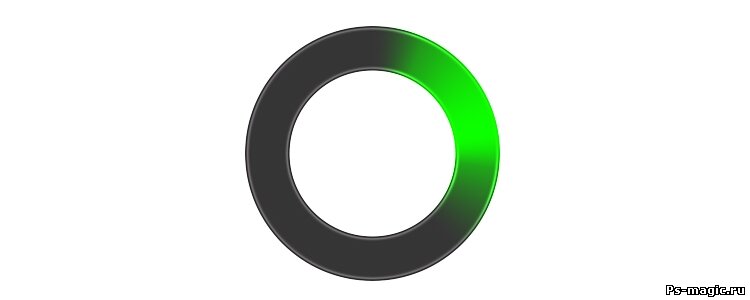
Нажимаете ОКей. У вас должно получится как на скриншоте ниже

Шаг 3: Делаем анимацию
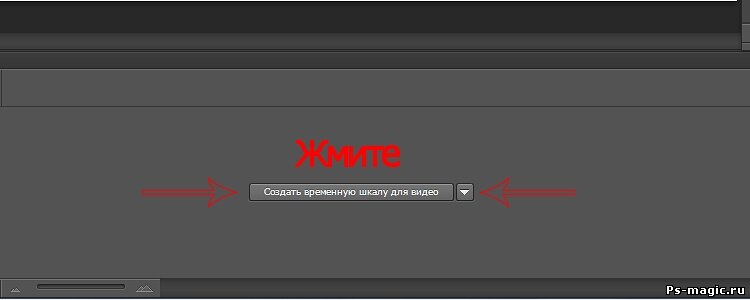
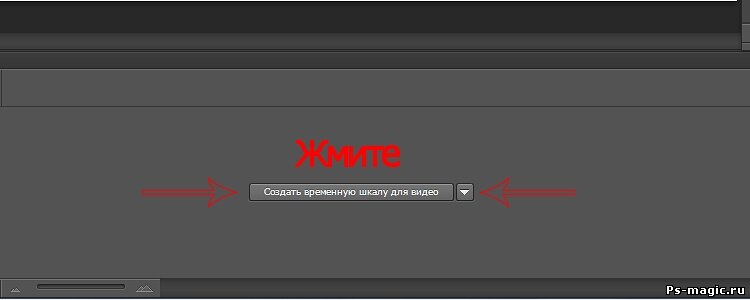
Теперь самая главная задача, нужно анимировать наш стиль. Для начала зайдите во вкладку
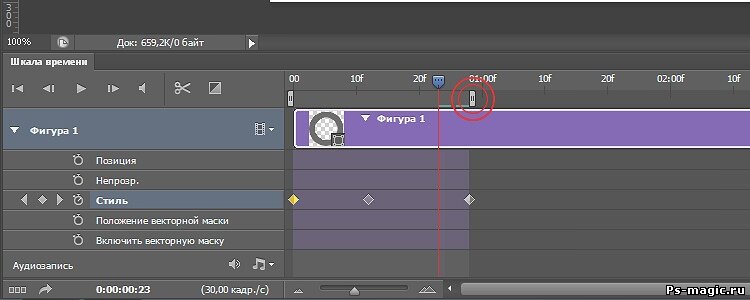
"Окно -> Шкала времени", что бы открыть панель создания анимации.


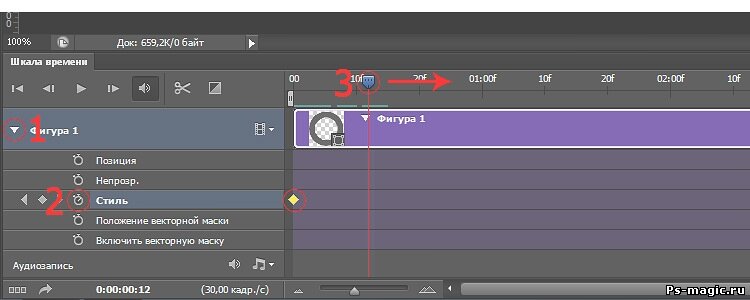
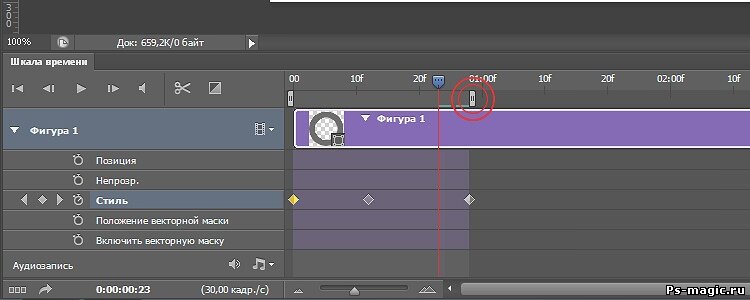
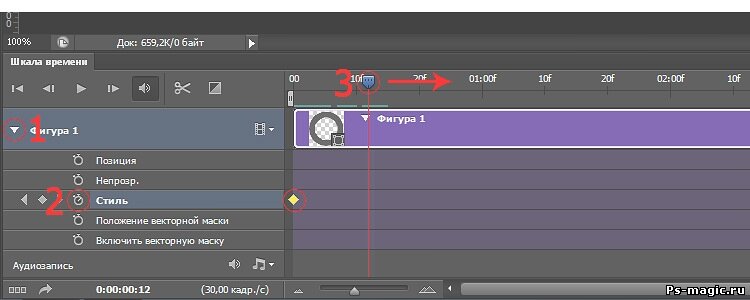
Пункты 1 и 2 думаю понятны (раскрываете "Фигура 1" и активируете стиль. Дальше самое интересное.
Под цифрой 3 я поставил стрелочку в право, то есть. При активации параметра "стиль" у вас появился желтый ромбик это наш стиль фигуры на момент активации.
Для анимации нам нужно передвинуть красную полоску в право примерно на расстоянии как показано выше.
Затем снова зайдите в стиль слоя фигуры и установите такие параметры

Теперь еще раз передвиньте красную полосу примерно на такое же расстояние, зайдите в стиль слоя и установите такие параметры

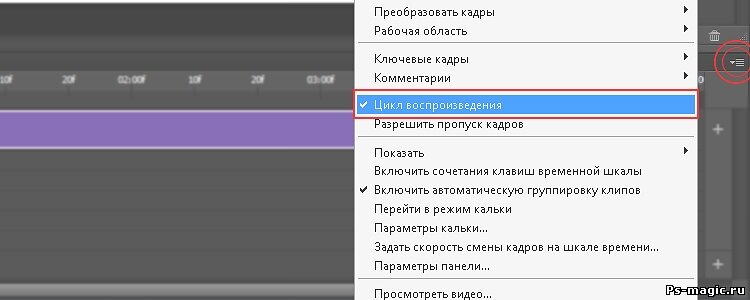
Затем обрежьте временную шкалу, подтянув за ползунок к последнему стилю, как показано на скриншоте

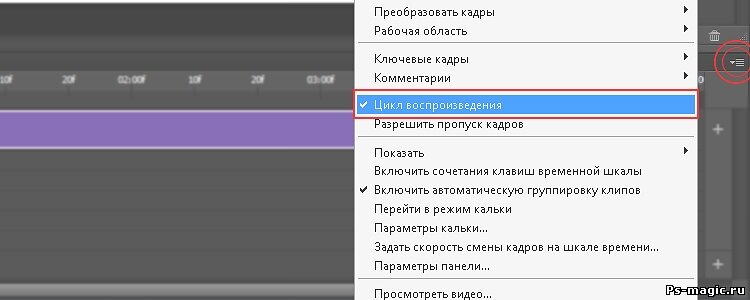
Что бы анимация повторялась, поставьте галочку у "Цикл воспроизведения"

Вот и все! Наш анимированный прелоадер полностью готов к использованию. Для просмотра анимации нажмите кнопочку "Выполнить ►".
Шаг 4: Сохраняем gif прелоадер
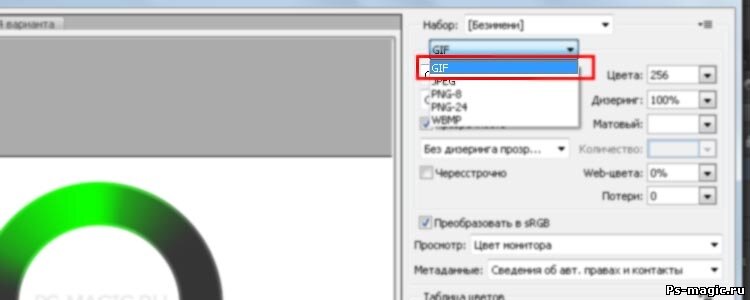
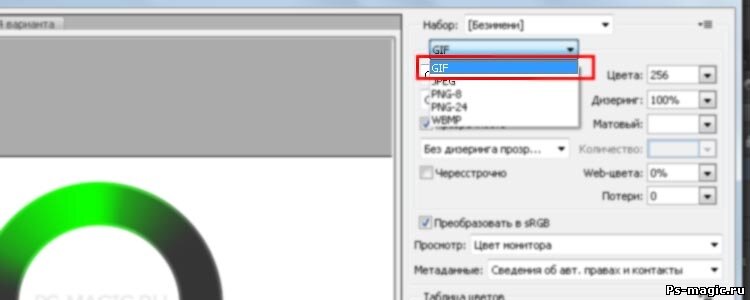
Зайдите " Файл -> Сохранить для Web " Выберете формат .gif и жмите сохранить.

Поздравляю! Теперь вы можете пройти по адресу сохранения, и насладиться простым но стильным анимированным веб прелоадером. Вот такой результат получился у меня:

В заключение
В данном уроке вам был показан один из простых способов создания gif прелоадера в web стиле. Для использования его в верстке конечно размеры должны быть намного меньше. Если был непонятен какой либо шаг или момент, обязательно пишите в коментариях, а также нам будет очень интересно увидеть, что получилось у Вас. Не забывайте подписаться на новые уроки по фотошопу в форме ниже.